アニメ付加君
ソフトの機能・使い方
●起動画面作成に必要なもの
起動画面作成に必要なものは、このソフトと起動画面用の画像ファイルのみです。
また、ソフトにサンプル画像が付いているので、それを読み込んでみるのも良いでしょう…単純なものしかありませんが
それでは、画像を用意します。
『アニメ付加君』には『アニメーションを付加する』機能しかないため、画像を作るのには別のソフトが必要になります。
今回は、ペイントを使って描いてみます。サイズは320×400ピクセルです。
実行時には横2倍にされるので、実際のサイズで作りたかったら横640ピクセルで描いて完成したら横幅を縮小すると良いでしょう。
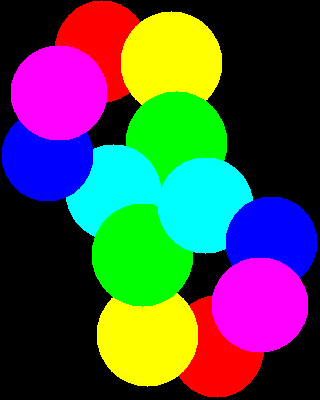
私自身には絵心は皆無なので、無理はせずに適当な塗りつぶし楕円を並べます。

こんな感じになりました。
●作成しよう
では、このソフトを使って、アニメーションを付加してみましょう。
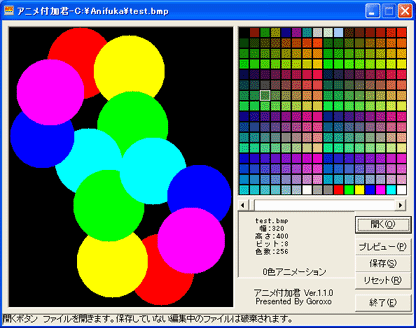
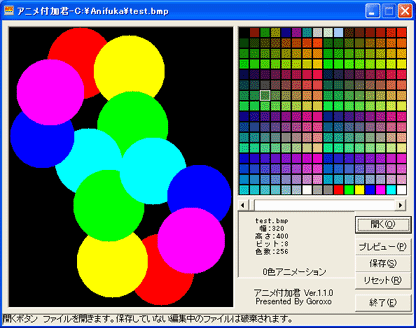
『アニメ付加君』を起動します。左側が『ビューウインドウ』、右が『パレットウインドウ』といいます。
『開く』ボタンで先ほど作った画像を読み込みます。

次に、パレットの調整をします。
今回は、楕円がクルクル回るようなアニメーションを作ろうかと思います。
この色数でただ回るだけだとチカチカしてよく分からないので、黒い色を使って少し工夫します。
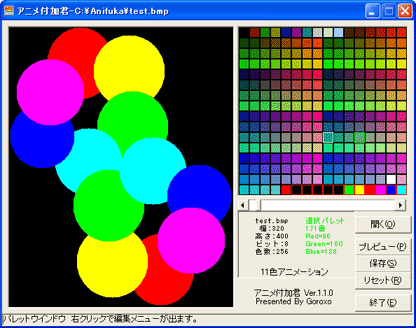
まず、色の順番を考えてパレットを入れ替えます。
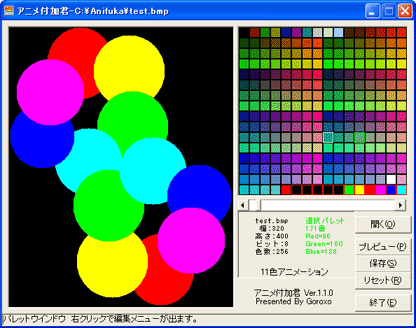
パレットウインドウで任意のパレットをクリックすると、そのパレットに対応するビューウインドウの色が反転点滅います。
任意のパレットを右クリックし、『入れ替え』を選択すると、パレットの入れ替えができます。
また、同じく右クリックして『色選択』にすれば、そのパレットの色を設定できます。
アニメーションするパレットは後ろのほうなので、アニメーションしたい色を後ろのほうに持ってきます。
今回使われている色は7色ですが、私の場合、黒をあと4つ足して、以下のようにします。

パレットウインドウの下のスクロールバーを動かして、アニメーション数を設定します。私の場合は11です。
これで、アニメーションの設定は出来ました。確認のため、『プレビュー』ボタンを押します。
実際の表示と同じようなアニメーションを確認することが出来ます。
ちなみに、私のはこんな感じになりました。
アニメーションが完成したら、『保存』ボタンを押します。メニューが出てくるので『起動画面』を選択します。
これで、起動画面が完成したはずです。(元のファイルのバックアップをお勧めします)
次回起動時には、自分の作った画像がアニメーションしてくれるはずです。
いらないと思いますが、今回作った起動画面はこれです。
戻る
メインページ>
倉庫>
アニメ付加君